Knowledgebase:WYSIWYG-Editor
Contents
Editor
Um Ihren Internetauftritt zu editieren bieten wir Ihnen einen so genannten WYSIWYG-Editor (What-You-See-Is-What-You-Get) an. Dieser bietet Formatierungsmöglichkeiten wie ein normales Textverarbeitungsprogramm, beispielsweise Microsoft Word. Das bedeutet, dass Sie sämtliche Texte für Ihre Internetseiten kinderleicht schreiben, bearbeiten oder formatieren können. Somit wird höchste Benutzerfreundlichkeit garantiert.
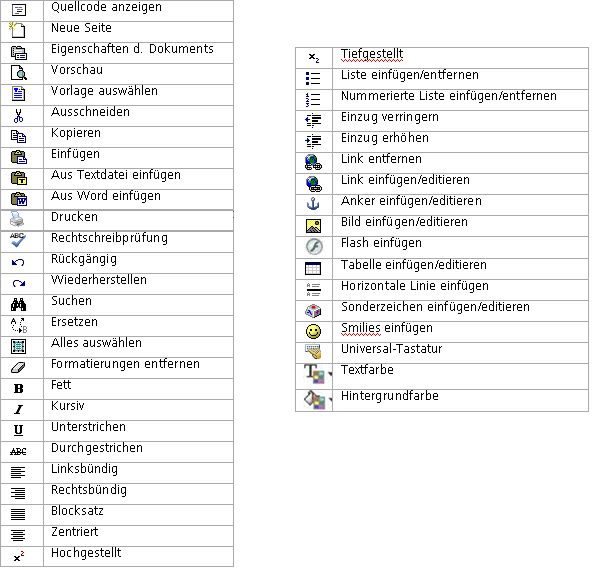
Abbildung 9: Editor Titelleiste
Hier sehen Sie eine Abbildung sämtlicher Symbole des Editors und deren Erklärung:
Funktionen
Nun werden die wichtigsten und meist benutzten Funktionen des Editors erklärt. Folgen Sie der jeweiligen Anleitung um einen Link, ein Bild oder eine Tabelle einzufügen.
Link einfügen
• Geben Sie den Text ein. Beispiel: Startseite
• Markieren Sie den Text-Bereich des Links. Um einen Text zu markieren, ziehen Sie den Mauszeiger mit der gedrückten linken Maustaste über den Text. Beispiel: Startseite
• Klicken Sie auf das Symbol „Link einfügen/editieren“.
1. Schritt: Bestimmen Sie als Erstes den Link Typ:
URL – Damit können Sie einen Hyperlink erstellen. (Bsp.: www.contrexx.com)
Anker – Anker bilden Markierungen innerhalb eines Dokuments und werden häufig an bestimmten Themen oder ganz oben in einem Dokument eingefügt. Anschließend können Sie Hyperlinks zu diesen benannten Ankern erstellen, sodass Besucher Ihrer Website direkt zur angegebenen Stelle gelangen.
Email – Wenn Sie auf eine E-Mail-Verknüpfung klicken, wird ein neues Nachrichtenfenster in dem Mail-Programm geöffnet, das der Besucher Ihrer Website mit dem Browser verknüpft hat. Im Textfeld „An“ im Fenster der E-Mail-Nachricht wird die in der E-Mail-Verknüpfung angegebene Adresse automatisch eingefügt.
Sie haben auch die Möglichkeit, einen Link zu einer Datei aus dem Content Manager zu verweisen. Wählen Sie dafür „Server durchsuchen“ und geben Sie die gewünschte Datei an.
Sollten Sie auf eine PDF-Preisliste aus dem Shop verweisen wollen, klicken Sie auf das Modul „Shop“, dann auf die Rubrik PDF-Preislisten. Nun sehen Sie alle bereits erstellten PDF-Preislisten und deren PDF-Link. Kopieren Sie den PDF-Link und fügen sie diesen als URL ein.
Um den Link zu kopieren müssen Sie als Erstes die Zeichen markieren. Drücken Sie nun die rechte Maustaste und wählen Sie „Kopieren“. Um den Link an einer beliebigen Stelle einzufügen, drücken Sie wieder die rechte Maustaste und wählen Sie „Einfügen“.
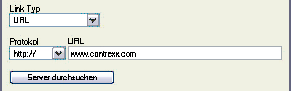
2. Schritt: Geben Sie die geforderten Informationen an:
Abbildung 11: Link einfügen
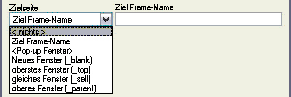
3. Schritt: Wählen Sie wie die erstellte Verknüpfung geöffnet werden soll:
Abbildung 12: Zielseite
Bilder einfügen
Um ein Bild im Editor einzufügen gehen Sie wie folgt vor:
1. Schritt: Laden Sie alle Bilder, die Sie benötigen in die „Bilderverwaltung“. Mehr dazu finden Sie im Kapitel „6.3“.
2. Schritt:
Klicken Sie auf das Symbol „Bild einfügen/editieren“. Folgendes Fenster erscheint:
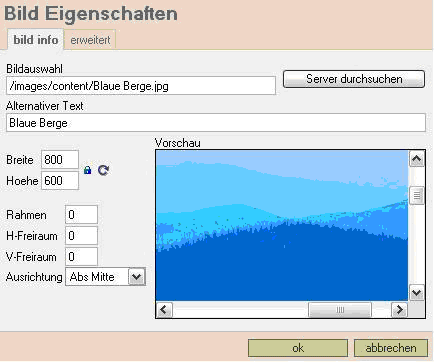
Abbildung 13: Bild Eigenschaften
Fügen Sie nun mit Hilfe der „Server durchsuchen“ -Schaltfläche ein Bild aus der Bildverwaltung ein. Optional können Sie noch einen Text dazu geben, die Bildgrösse nochmals bearbeiten sowie die Rahmenstärke, den Freiraum und die Ausrichtung bestimmen. Die Rahmenstärke und der Freiraum werden aufsteigend stärker. Falls Sie keinen Rahmen oder Freiraum wünschen geben Sie bitte „0“ ein. (Siehe oben)
3. Schritt:
Klicken Sie auf „Ok“.
Tabellen einfügen
Um eine Tabelle im Editor einzufügen gehen Sie wie folgt vor:
1. Schritt: Klicken Sie auf das Symbol „Tabelle einfügen/editieren“. Folgendes Fenster erscheint:
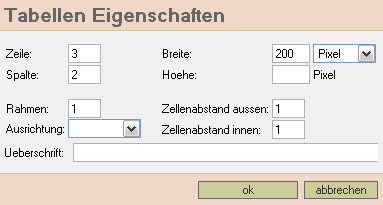
Abbildung 14: Tabellen Eigenschaften
Geben Sie die gewünschten Optionen an:
• Zeile: Geben Sie die Anzahl Zeilen ein.
• Spalte: Geben Sie die Anzahl Spalten ein.
• Breite: Bestimmen Sie die Tabellenbreite.
• Höhe: Bestimmen Sie die Tabellenhöhe.
• Rahmen: Geben Sie die gewünschte Rahmenstärke an. Rahmendicke wird aufsteigend stärker.
• Ausrichtung: Bestimmen Sie die Ausrichtung der Tabelle.
• Zellenabstand aussen: Geben Sie den gewünschten Zellenabstand nach aussen an. Abstand wird aufsteigend grösser.
• Zellenabstand innen: Geben Sie den gewünschten Zellenabstand nach innen an. Abstand wird aufsteigend grösser.
2. Schritt:
Klicken Sie auf „Ok“.
Tabellen bearbeiten
Um bereits vorhandene Tabellen zu bearbeiten, bietet Contrexx folgende Möglichkeiten:
• Zeilen einfügen/entfernen • Spalten einfügen/löschen • Zellen einfügen/löschen • Zellen vereinen/teilen
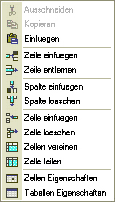
Klicken Sie in die Tabelle und betätigen Sie die rechte Maustaste, folgendes Menü erscheint:
Zeile einfügen: Fügen Sie unterhalb zusätzliche Zeilen ein.
Zeilen entfernen: Klicken Sie in die entsprechende Zeile, um diese zu löschen.
Spalte einfügen: Fügen Sie zusätzliche Spalten ein.
Spalte löschen: Klicken Sie in die entsprechende Spalte, um diese zu löschen.
Zellen einfügen: Fügen Sie zusätzliche Zellen ein.
Zellen löschen: Klicken Sie in die entsprechende Zelle, um diese zu löschen.
Zellen vereinen: Markieren Sie die bestimmten Zellen und wählen Sie danach „Zellen vereinen“, um diese zu einer Zelle zusammenzufügen.
Zellen teilen: Klicken Sie in die gewünschte Zelle und wählen Sie „Zelle teilen“, um diese in zwei Zellen zu spalten.
Abbildung 15: Tabellen Menü
Tipps
FCKeditor CSS
die Idee ist das der FCKeditor die CSS vom Layout nutz damit man besser die Seite im Editor bearbeiten kann
/editor/fckeditor/editor/css/fck_editorarea.css
@import url("../../../../themes/ ??? /style.css"
für die ??? den Namen eures Layouts
Ab Cloudrexx Version 5
Eine Anleitung wie Sie das CSS vom Layout ab der Cloudrexx Version 5 berücksichtigen, finden Sie hier