Knowledgebase:Content Manager
Dieser Artikel beschreint die Software Contrexx. Das neue Handbuch zu Cloudrexx wird unter support.cloudrexx.com bereit gestellt.
Contents
Content Manager
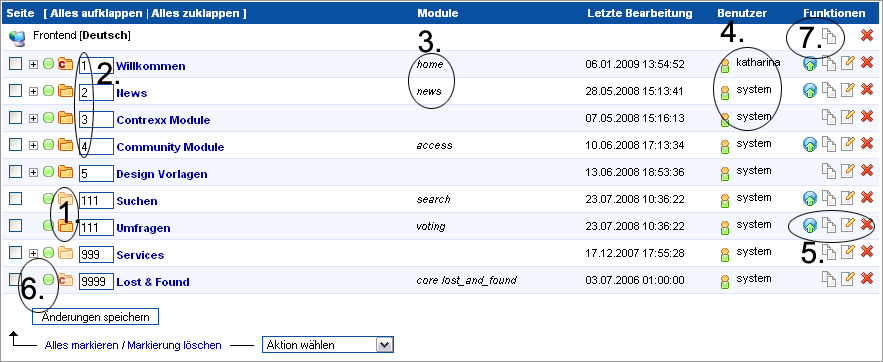
Abbildung 16: Content Manager
Ihr kompletter Internetauftritt wird in einer Baumstruktur dargestellt.
Legende zu Abbildung:
1. Durch das Anklicken eines Ordners bestimmen Sie, ob dieser sichtbar oder unsichtbar gemacht werden soll. Unsichtbar bedeutet, dass der Link in der Navigation ausgeblendet, die Seite aber nicht gelöscht wird.
2. Durch die Vergabe von Zahlen können Sie die Reihenfolge Ihrer Links selbst bestimmen. Die Reihenfolge ist abwärts gerichtet. Beispiel: „1“ wird vor „2“ gestellt.
3. Sie sehen, welche Seite welches Modul benutzt.
4. Sie sehen, wer und wann die Internetseiten zuletzt bearbeitet hat.
5. Mit Hilfe der verschiedenen Funktionen können Sie einzelne Seiten... • zum Repository hinzufügen* • als Vorlage für neue Seiten benutzen • Seiten editieren • Seiten löschen
- Die Funktion „Zum Repository hinzufügen“ dient dazu einzelne Module zu sichern. Diese Funktion ist aber für den Administrator bestimmt und somit im Administrator-Handbuch beschrieben.
6. Durch das Anklicken des roten / grünen Punktes wird die Seite aktiviert / deaktiviert. Deaktiviert bedeutet, dass der Link in der Navigation ausgeblendet und auch durch das direkte anwählen nicht angezeigt werden.
7. Um die ganze Struktur in eine andere Sprache zu kopieren, klicken sie auf das Kopier-Symbol
Grunddaten
Um eine neue Internetseite zu generieren, müssen Sie als Erstes folgende Punkte definieren:
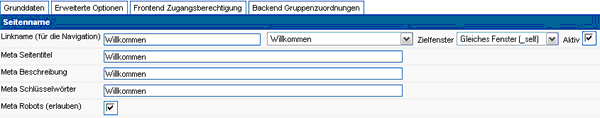
Abbildung 7: Beispiel ausgefüllte Seiteninfos
Linkname (für die Navigation)
Geben Sie hier den Linknamen der Internetseite ein (Beispiel Home, Galerie, Kontakt...usw.). Dieser Name erscheint dann auch jeweils in der Navigation der Internetseite. Um einen neuen Link zu erstellen, wählen Sie bitte „Neue Kategorie“.
Zudem bietet sich die Möglichkeit die neue Seite in eine bestehende Kategorie einzuordnen. Somit würde die erstellte Internetseite unter einem bereits vorhandenen Link in der Navigation erscheinen. Wählen Sie dazu die gewünschte Kategorie.
Mit dem Listenmenü „Zielfenster“ können sie zusätzlich bestimmen, in welchem Zustand die Seite geöffnet werden soll:
_blank:Lädt die verknüpfte Datei in ein neues, unbenanntes Browserfenster.
_parent: Lädt die verknüpfte Datei in das übergeordnete Frameset oder Fenster des Frames, in dem der Hyperlink enthalten ist. Wenn der Frame, der den Hyperlink enthält, nicht verschachtelt ist, wird die verknüpfte Datei in das ganze Browserfenster geladen.
_self: Lädt die verknüpfte Datei in denselben Frame oder dasselbe Fenster wie den Hyperlink. Dieses Ziel wird impliziert, sodass Sie es in der Regel nicht angeben müssen.
_top: Lädt die verknüpfte Datei in das ganze Browserfenster, wodurch alle Frames entfernt werden
Ausserdem können Sie die Seite durch das entfernen des Häkchens inaktiv setzen. Dies bedeutet, dass die Seite zwar gespeichert, jedoch nicht aufgeschaltet ist. Diese Funktion könne Sie nutzen um z.B. eine Seite kurzzeitig für Besucher auszublenden, jedoch nicht zu löschen.
Seitentitel
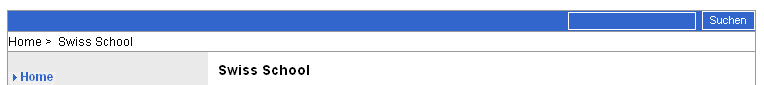
Der Meta Seitentitel ist der Titel, den Ihre Seite trägt. Dieser wird wie folgt dargestellt.
Abbildung 8: Seitentitel
Meta Beschreibung
Diese Informationen dienen Suchmaschinen, die Seite entsprechend unter dieser Beschreibung zu indexieren.
Meta Schlüsselwörter
Diese Informationen dienen Suchmaschinen, die Seite entsprechend unter diesen Begriffen zu indexieren.
Meta Robots (erlauben)
Mit dieser Checkbox erlauben Sie Suchmaschinen, wie beispielsweise Google, diese Internetseite zu indexieren. Dies bedeutet, durch das Aktivieren wird diese Seite in Zukunft in Suchmaschinen gefunden.
Editor
Um Ihren Internetauftritt zu editieren bieten wir Ihnen einen so genannten WYSIWYG-Editor (What-You-See-Is-What-You-Get) an. Dieser bietet Formatierungsmöglichkeiten wie ein normales Textverarbeitungsprogramm, beispielsweise Microsoft Word. Das bedeutet, dass Sie sämtliche Texte für Ihre Internetseiten kinderleicht schreiben, bearbeiten oder formatieren können. Somit wird höchste Benutzerfreundlichkeit garantiert.
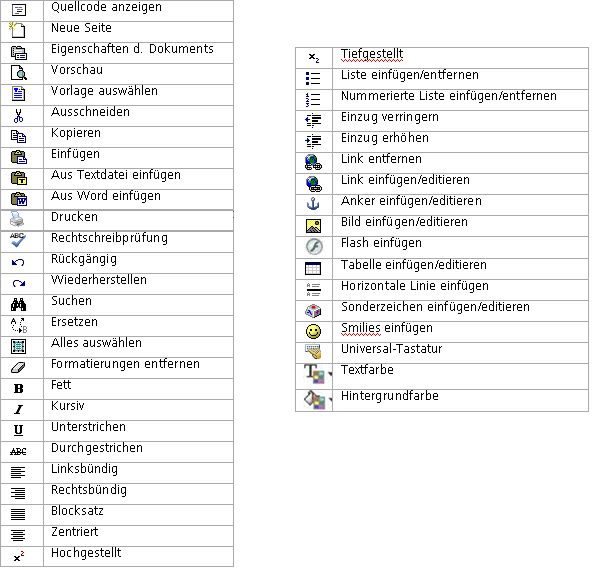
Abbildung 9: Editor Titelleiste
Hier sehen Sie eine Abbildung sämtlicher Symbole des Editors und deren Erklärung:
Nun werden die wichtigsten und meist benutzten Funktionen des Editors erklärt. Folgen Sie der jeweiligen Anleitung um einen Link, ein Bild oder eine Tabelle einzufügen.
Link einfügen
• Geben Sie den Text ein. Beispiel: Startseite • Markieren Sie den Text-Bereich des Links. Um einen Text zu markieren, ziehen Sie den Mauszeiger mit der gedrückten linken Maustaste über den Text. Beispiel: Startseite
• Klicken Sie auf das Symbol „Link einfügen/editieren“.
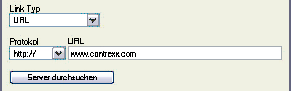
1. Schritt: Bestimmen Sie als Erstes den Link Typ:
URL – Damit können Sie einen Hyperlink erstellen. (Bsp.: www.contrexx.com)
Anker – Anker bilden Markierungen innerhalb eines Dokuments und werden häufig an bestimmten Themen oder ganz oben in einem Dokument eingefügt. Anschließend können Sie Hyperlinks zu diesen benannten Ankern erstellen, sodass Besucher Ihrer Website direkt zur angegebenen Stelle gelangen.
Email – Wenn Sie auf eine E-Mail-Verknüpfung klicken, wird ein neues Nachrichtenfenster in dem Mail-Programm geöffnet, das der Besucher Ihrer Website mit dem Browser verknüpft hat. Im Textfeld „An“ im Fenster der E-Mail-Nachricht wird die in der E-Mail-Verknüpfung angegebene Adresse automatisch eingefügt.
Sie haben auch die Möglichkeit, einen Link zu einer Datei aus dem Content Manager zu verweisen. Wählen Sie dafür „Server durchsuchen“ und geben Sie die gewünschte Datei an.
Sollten Sie auf eine PDF-Preisliste aus dem Shop verweisen wollen, klicken Sie auf das Modul „Shop“, dann auf die Rubrik PDF-Preislisten. Nun sehen Sie alle bereits erstellten PDF-Preislisten und deren PDF-Link. Kopieren Sie den PDF-Link und fügen sie diesen als URL ein.
Um den Link zu kopieren müssen Sie als Erstes die Zeichen markieren. Drücken Sie nun die rechte Maustaste und wählen Sie „Kopieren“. Um den Link an einer beliebigen Stelle einzufügen, drücken Sie wieder die rechte Maustaste und wählen Sie „Einfügen“.
2. Schritt: Geben Sie die geforderten Informationen an:
Abbildung 11: Link einfügen
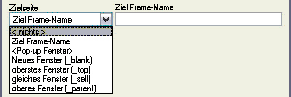
3. Schritt: Wählen Sie wie die erstellte Verknüpfung geöffnet werden soll:
Abbildung 12: Zielseite
Bilder einfügen
Um ein Bild im Editor einzufügen gehen Sie wie folgt vor:
1. Schritt: Laden Sie alle Bilder, die Sie benötigen in die „Bilderverwaltung“. Mehr dazu finden Sie im Kapitel „6.3“.
2. Schritt:
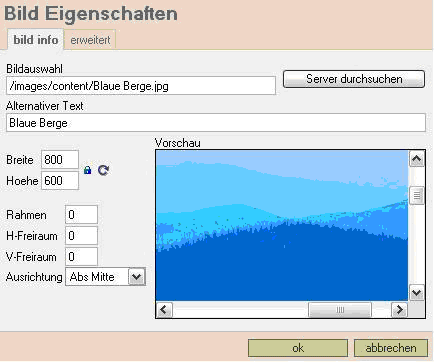
Klicken Sie auf das Symbol „Bild einfügen/editieren“. Folgendes Fenster erscheint:
Abbildung 13: Bild Eigenschaften
Fügen Sie nun mit Hilfe der „Server durchsuchen“ -Schaltfläche ein Bild aus der Bildverwaltung ein. Optional können Sie noch einen Text dazu geben, die Bildgrösse nochmals bearbeiten sowie die Rahmenstärke, den Freiraum und die Ausrichtung bestimmen. Die Rahmenstärke und der Freiraum werden aufsteigend stärker. Falls Sie keinen Rahmen oder Freiraum wünschen geben Sie bitte „0“ ein. (Siehe oben)
3. Schritt:
Klicken Sie auf „Ok“.
Tabellen einfügen
Um eine Tabelle im Editor einzufügen gehen Sie wie folgt vor:
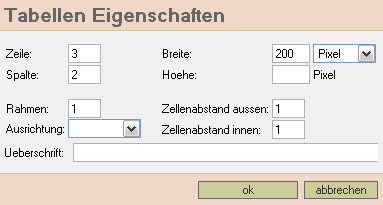
1. Schritt: Klicken Sie auf das Symbol „Tabelle einfügen/editieren“. Folgendes Fenster erscheint:
Abbildung 14: Tabellen Eigenschaften
Geben Sie die gewünschten Optionen an:
• Zeile: Geben Sie die Anzahl Zeilen ein.
• Spalte: Geben Sie die Anzahl Spalten ein.
• Breite: Bestimmen Sie die Tabellenbreite.
• Höhe: Bestimmen Sie die Tabellenhöhe.
• Rahmen: Geben Sie die gewünschte Rahmenstärke an. Rahmendicke wird aufsteigend stärker.
• Ausrichtung: Bestimmen Sie die Ausrichtung der Tabelle.
• Zellenabstand aussen: Geben Sie den gewünschten Zellenabstand nach aussen an. Abstand wird aufsteigend grösser.
• Zellenabstand innen: Geben Sie den gewünschten Zellenabstand nach innen an. Abstand wird aufsteigend grösser.
2. Schritt:
Klicken Sie auf „Ok“.
Tabellen bearbeiten
Um bereits vorhandene Tabellen zu bearbeiten, bietet Contrexx folgende Möglichkeiten:
• Zeilen einfügen/entfernen • Spalten einfügen/löschen • Zellen einfügen/löschen • Zellen vereinen/teilen
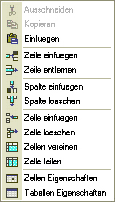
Klicken Sie in die Tabelle und betätigen Sie die rechte Maustaste, folgendes Menü erscheint:
Zeile einfügen: Fügen Sie unterhalb zusätzliche Zeilen ein.
Zeilen entfernen: Klicken Sie in die entsprechende Zeile, um diese zu löschen.
Spalte einfügen: Fügen Sie zusätzliche Spalten ein.
Spalte löschen: Klicken Sie in die entsprechende Spalte, um diese zu löschen.
Zellen einfügen: Fügen Sie zusätzliche Zellen ein.
Zellen löschen: Klicken Sie in die entsprechende Zelle, um diese zu löschen.
Zellen vereinen: Markieren Sie die bestimmten Zellen und wählen Sie danach „Zellen vereinen“, um diese zu einer Zelle zusammenzufügen.
Zellen teilen: Klicken Sie in die gewünschte Zelle und wählen Sie „Zelle teilen“, um diese in zwei Zellen zu spalten.
Abbildung 15: Tabellen Menü
Sprachen
Alle Seiten in eine andere Sprache kopieren
Der Content-Manager hat eine nützliche Funktion, um den gesamten Inhalt einer Sprache zu kopieren. Dazu müssen Sie lediglich auf den Button "Content kopieren" klicken und Sie können den gesamten Content in eine Sprache kopieren. (siehe Abbildung 16 am Seitenanfang)
Einzelne Seiten in eine andere Sprache kopieren
Der Content-Manager kann im Moment nur alle aktuellen Inhaltsseiten einer Sprache in eine andere Sprache kopieren!
Um einzelne Seiten in eine andere Sprache zu kopieren ist es am einfachsten, zwei Browser Fenster zu öffnen, damit man zwei unterschiedliche Sessions hat, da
die aktuelle Sprache des Inhalts jeweils in einem Session Cookie gespeichert wird.
Wenn Sie nun zwei Browser Fenster geöffnet haben und im Content Manager sind, wählen Sie im ersten Browser oben rechts im Dropdown Menu die Quellsprache an und im zweiten Browser die Zielsprache. Jetzt können Sie im ersten Browser Fenster die zu kopierende Seite öffnen, in den Quelltext Modus wechseln, mit Strg-A alles markieren und anschliessend mit Strg-C kopieren.
Wechseln Sie jetzt zum zweiten Browser Fenster und erstellen dort eine neue Seite mit den gewünschten Einstellungen, wechseln Sie in den Quelltext Modus und fügen den vorher kopierten Inhalt mit Strg-V ein.
Problembehebung
Kompatibilität
Internet Explorer 9 (und eventuell neuere Versionen)
In diesem Browser funktioniert das Einfügen eines Links im Editor bei Contrexx Versionen <= 2.2.6 nicht. Als Lösung empfehlen wir ein Update auf die kommende Version 3.0.0. Bis zu deren Veröffentlichung können Sie den Browser in den Browsermodus für IE8 versetzen, um das Problem zu umgehen:
- Drücken Sie auf der Webseite mit dem WYSIWYG-Editor die Taste F12
- Im dadurch geöffneten Fenster wählen Sie im Menu "Browsermodus: ..." die Option "Internet Explorer 8"
- Laden Sie die Seite neu (durch Drücken der Taste F5 oder klicken des Knopfes "Aktualisieren")
Dieser Vorgang muss erneut ausgeführt werden, nachdem Sie den Internet Explorer 9 beendet und neu gestartet haben.
Fortgeschrittene Problembehebung
Achtung: Diese Massnahme ist nur für Entwickler und sehr erfahrene Anwender bestimmt. Durch unsachgemässe Manipulation kann die Funktion des Systems mehr als nur beeinträchtigt werden. Wir lehnen jede Form Haftung ausdrücklich ab.