Development Mediabrowser 4.0
Contents
Introduction
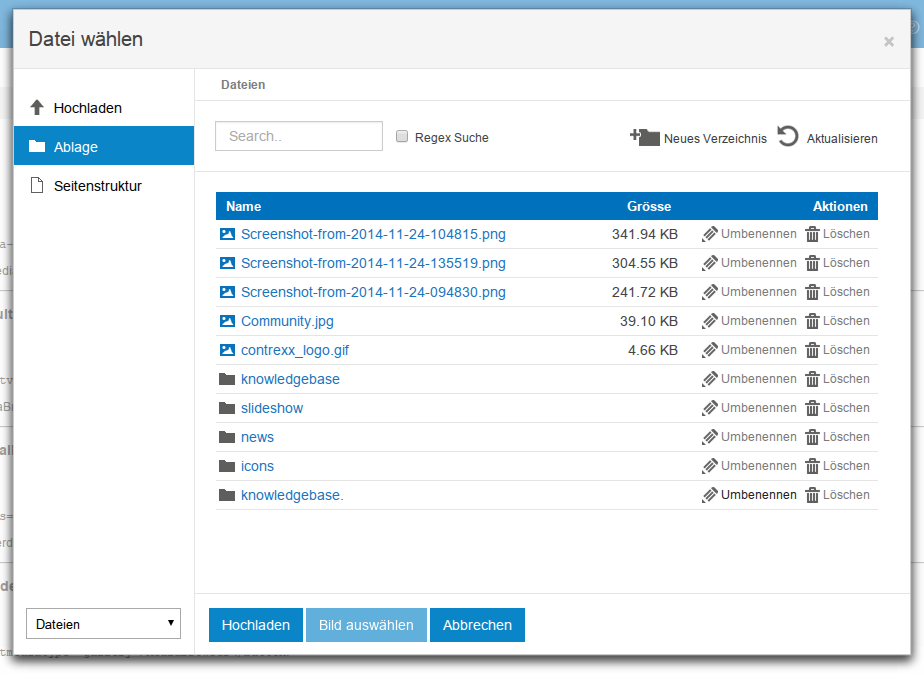
The new mediabrowser/uploader can be used to browse the media which is available on the website or to upload new files.
Note: This documentation refers to version 4 or older. For newer versions of Cloudrexx, please refer to MediaBrowser.
How to use the mediabrowser in your module
<?php
$mediaBrowser = new \Cx\Core_Modules\MediaBrowser\Model\MediaBrowser([ComponentController], '[entity_name]');
$mediaBrowser->setOptions(array('type' => 'button'));
$mediaBrowser->setCallback('javascript_callback_function');
$mediaBrowser->setOptions(
array(
'data-cx-mb-views' => 'sitestructure',
'id' => 'page_target_browse'
)
);
$this->template->setVariable(
array(
'MEDIABROWSER_BUTTON' => $mediaBrowser->getXHtml(
$_ARRAYLANG['TXT_CORE_CM_BROWSE']
)
)
);
To use the mediabrowse you just have to create a new instance of the \Cx\Core_Modules\MediaBrowser\Model\MediaBrowser Object and set your options and your javascript callback. The use the getXHtml function to get the necessary html and set it as a variable in your template. The first parameter of the method is the name of the button.
If you want to trigger the mediabrowser individually you can hide the button and just trigger the click event on the button.
var filelistCallback = function (callback) {
}
jQuery('#mediabrowser_button').trigger("click", {
callback: filelistCallback,
cxMbViews: 'filebrowser,uploader',
cxMbStartview: 'MediaBrowserList'
});
With this method you can also add temporary options and a individual callback.
Mediabrowser Options
The following options are available for the mediabrowser button. You can set these with:
$mediaBrowser->setOptions(
array(
'option' => 'value'
)
);
startView
default: MediaBrowserListCtrl
With this option you can define the default view in which the mediabrowser starts.
The following options are available: sitestructure, uploader, filebrowser
views
default: all
With this option you can define which views are visible in the navigation.
The following options are available: sitestructure, uploader, filebrowser
startMedia
default: files
With this option you can define which mediatype is shown at the start of the mediabrowser.
The following options are available: files,media1,media2,media3,media4,attach,shop,gallery,access,mediadir,downloads,calendar,podcast,blog
mediatypes
default: all
With this option you can define which mediatype are shown in the media list of the mediabrowser.
The following options are available: files,media1,media2,media3,media4,attach,shop,gallery,access,mediadir,downloads,calendar,podcast,blog
multipleSelect
default: false
With this option you can define whether you should be able to select multiple elements.
modalOpened
default: false
With this option you can define a callback as a string for the function name on the window object.
ex:
window.mediabrowser__opened_callback = function(){
};
In this case you can use the value "mediabrowser__opened_callback" for the modalOpened option.
modalClosed
default: false
With this option you can define a callback as a string for the function name on the window object. ex:
window.mediabrowser__closed_callback = function(callback){
};
In this case you can use the value "mediabrowser__closed_callback" for the modalClosed option.
The first parameter of the callback will look like this. If the user has selected a file:
{
"type":"file",
"data":[
{"datainfo":{
"filepath":"/images/content/Screenshot-from-2014-11-24-104815.png",
"name":"Screenshot-from-2014-11-24-104815.png",
"size":"341.94 KB",
"cleansize":350150,
"extension":"Png",
"preview":"/images/content/Screenshot-from-2014-11-24-104815.thumb_thumbnail.png",
"active":false,
"type":"file",
"thumbnail":
{
"150":"/images/content/Screenshot-from-2014-11-24-104815.thumb_thumbnail.png",
"300":"/images/content/Screenshot-from-2014-11-24-104815.thumb_medium.png",
"640":"/images/content/Screenshot-from-2014-11-24-104815.thumb_large.png"}
},
"$$hashKey":"object:740"}]}
If the user has selected a page.
{
"type":"page",
"data":[
{
"click":"javascript:{setUrl('[[NODE_HOME]]',null,null,'de/Willkommen','page')}",
"name":"Willkommen",
"extension":"Html",
"level":0,
"url":"/Willkommen",
"node":"[[NODE_HOME]]",
"$$hashKey":"object:789"}]
}
If the user has closed the browser. (This will fire even if a page or file has been selected!)
{"type":"close","data":[]}