Bootstrapping
This article describes the initialization and request parsing process of Cloudrexx.
Contents
Bootstrapping Process
A simple overview of the bootstrapping process of Cloudrexx (referred to as Cx Init - see Component User Framework and Cx Class) is shown in the following illustration:
Component Hooks
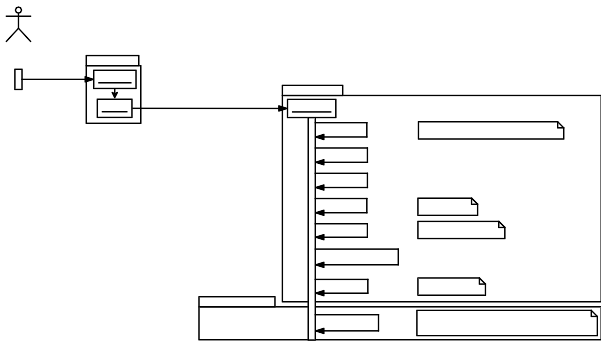
The following scheme illustrates the available component-hooks in relation to the bootstrapping process:
Color code:
- Part of core bootstrapping process, but handled by another component than Core
- Hooks called on all affected components
- All other colors are only for nesting level distinction. Those things are done by the Core component.
STAGE 1: init
Map request (HTTP, CLI) to new Cx-Instance
STAGE 2: config
Load system config (config/configuration.php)
Load base configuration (config/settings.php)
Verify system health
Initialize customizing setup
Initialize system mode (Minimal, Command, Frontend, Backend)
preInit()
Do something before system initialization
USE CAREFULLY, DO NOT DO ANYTHING COSTLY HERE! CALCULATE YOUR STUFF AS LATE AS POSSIBLE. This event must be registered in the preInit-Hook definition file config/preInitHooks.yml.
- Notable component usages
-
Cachefor Page cache initialization -
Netfor Domain repository initialization
Loading ClassLoader, EventManager, Env, DB, API and InitCMS (Env, API and InitCMS are deprecated)
preComponentLoad()
Do something before component load
USE CAREFULLY, DO NOT DO ANYTHING COSTLY HERE! CALCULATE YOUR STUFF AS LATE AS POSSIBLE. This event must be registered in the preComponentLoad-Hook definition file config/preComponentLoadHooks.yml.
Components are loaded
registerEvents()
Register your events here
Do not do anything else here than list statements like $this->cx->getEvents()->addEvent($eventName);
registerEventListeners()
Register your event listeners here
USE CAREFULLY, DO NOT DO ANYTHING COSTLY HERE! CALCULATE YOUR STUFF AS LATE AS POSSIBLE.
Keep in mind, that you can also register your events later. Do not do anything else here than initializing your event listeners and list statements like $his->cx->getEvents()->addEventListener($eventName, $listener);
postComponentLoad()
Do something after all active components are loaded
USE CAREFULLY, DO NOT DO ANYTHING COSTLY HERE! CALCULATE YOUR STUFF AS LATE AS POSSIBLE.
postInit()
Do something after system initialization
USE CAREFULLY, DO NOT DO ANYTHING COSTLY HERE! CALCULATE YOUR STUFF AS LATE AS POSSIBLE. This event must be registered in the postInit-Hook definition file config/postInitHooks.yml.
STAGE 3
Minimal mode does not have a stage 3. After initializing Cloudrexx in minimal mode, you may do whatever you want.
Frontend / Backend Mode
preResolve()
Do something before resolving is done
USE CAREFULLY, DO NOT DO ANYTHING COSTLY HERE! CALCULATE YOUR STUFF AS LATE AS POSSIBLE
resolve()
Called for additional, component specific resolving
If /en/Path/to/Page is the path to a page for this component a request like /en/Path/to/Page/with/some/parameters will give an array like array('with', 'some', 'parameters') for $parts
PLEASE MAKE SURE THIS METHOD IS MOCKABLE. IT MAY ONLY INTERACT WITH adjustResponse() HOOK.
This may be used to redirect to another page
postResolve()
Do something after resolving is done
USE CAREFULLY, DO NOT DO ANYTHING COSTLY HERE! CALCULATE YOUR STUFF AS LATE AS POSSIBLE
adjustResponse()
Do something with a Response object
You may do page alterations here (like changing the metatitle)
You may do response alterations here (like set headers)
PLEASE MAKE SURE THIS METHOD IS MOCKABLE. IT MAY ONLY INTERACT WITH resolve() HOOK.
preContentLoad()
Do something before content is loaded from DB
USE CAREFULLY, DO NOT DO ANYTHING COSTLY HERE! CALCULATE YOUR STUFF AS LATE AS POSSIBLE
preContentParse()
Do something before a module is loaded
This method is called only if any module gets loaded for content parsing
USE CAREFULLY, DO NOT DO ANYTHING COSTLY HERE! CALCULATE YOUR STUFF AS LATE AS POSSIBLE
load()
Load your component. It is needed for this request.
This loads your FrontendController or BackendController depending on the mode Cx runs in. For modes other than frontend and backend, nothing is done. If you you'd like to name your Controllers differently, or have another use case, overwrite this.
postContentParse()
Do something after a module is loaded
This method is called only if any module gets loaded for content parsing
USE CAREFULLY, DO NOT DO ANYTHING COSTLY HERE! CALCULATE YOUR STUFF AS LATE AS POSSIBLE
postContentLoad()
Do something after content is loaded from DB
USE CAREFULLY, DO NOT DO ANYTHING COSTLY HERE! CALCULATE YOUR STUFF AS LATE AS POSSIBLE
preFinalize()
Do something before main template gets parsed
USE CAREFULLY, DO NOT DO ANYTHING COSTLY HERE! CALCULATE YOUR STUFF AS LATE AS POSSIBLE
Parses the main template in order to finish request
postFinalize()
Do something after main template got parsed
USE CAREFULLY, DO NOT DO ANYTHING COSTLY HERE!
Output generated response to client
Close session
Flush system log
Command mode
getCommandsForCommandMode()
Do something before resolving is done
USE CAREFULLY, DO NOT DO ANYTHING COSTLY HERE! CALCULATE YOUR STUFF AS LATE AS POSSIBLE
hasAccessToExecuteCommand()
Do something before resolving is done
USE CAREFULLY, DO NOT DO ANYTHING COSTLY HERE! CALCULATE YOUR STUFF AS LATE AS POSSIBLE
getCommandDescription()
Do something before resolving is done
USE CAREFULLY, DO NOT DO ANYTHING COSTLY HERE! CALCULATE YOUR STUFF AS LATE AS POSSIBLE
executeCommand()
Do something before resolving is done
USE CAREFULLY, DO NOT DO ANYTHING COSTLY HERE! CALCULATE YOUR STUFF AS LATE AS POSSIBLE
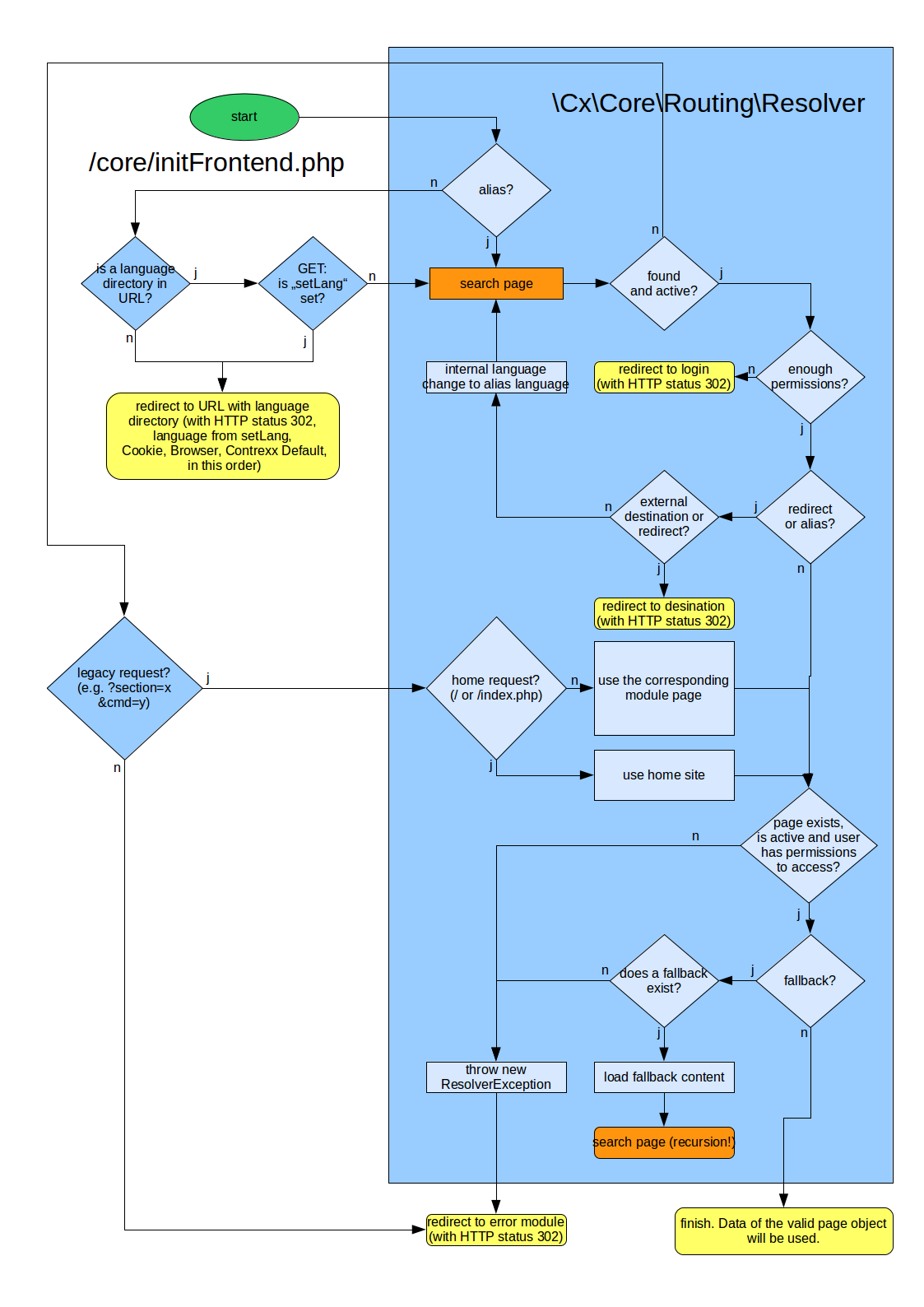
Resolving
The resolving process is illustrated in the following flowchart:
Older versions
3.0.x
In version 3.0.x there were two different files for front- and backend request parsing. Frontend requests were parsed by /core/initFrontend.php and backend requests by /core/initBackend.php.
1.x / 2.x
In version 1.x and 2.x the whole frontend request was being parsed by /index.php and the backend request by /cadmin/index.php (resp. /admin/index.php).